By The Quick
Home
Friction Log: GitHub Codespaces

tl;dr
🌟 Setting up a GitHub Codespace is easy and intuitive, and I was able to get one up and running with minimal steps.
😕 There are some minor improvement ideas, along with a feature enhancement suggestion to share GitHub secrets between Actions and Codespaces.
Table of contents
Overview
GitHub Codespaces is a cloud-based development environment that integrates seamlessly with GitHub repositories. My interest in codespaces is primarily making it easier for developers to run demos that have a lot of specific environment configurations or other prerequisites. Secondary interest is as an IDE for code development, mostly in the context of developers trying out a demo who want to make edits in an IDE and then rerun the code to see the effect of their code changes. This is important to remove barriers for trying out a demo or feature, and a pre-configured cloud-based environment makes it really easy.
The goal of this friction log (what's that?) is to follow the Codespace quickstart and then create a new codespace for an existing repo, ybyzek/kafka-github-actions. That repo has a code example that runs a Python client for Apache Kafka®, producing and consuming records from Confluent Cloud, which helps developers learn how to test their Kafka applications in a cloud-based environment.
Discovery
I intentionally logged out of GitHub prior to starting this friction log.
A developer most likely starts with a Google search, and if the page has good SEO, it helps discoverability.
I searched for github codespaces.
👍 First hit is https://github.com/features/codespaces.

❤️ For developers, it's excellent to see upfront what the "free" terms are, in this case up to 60 hours per month.
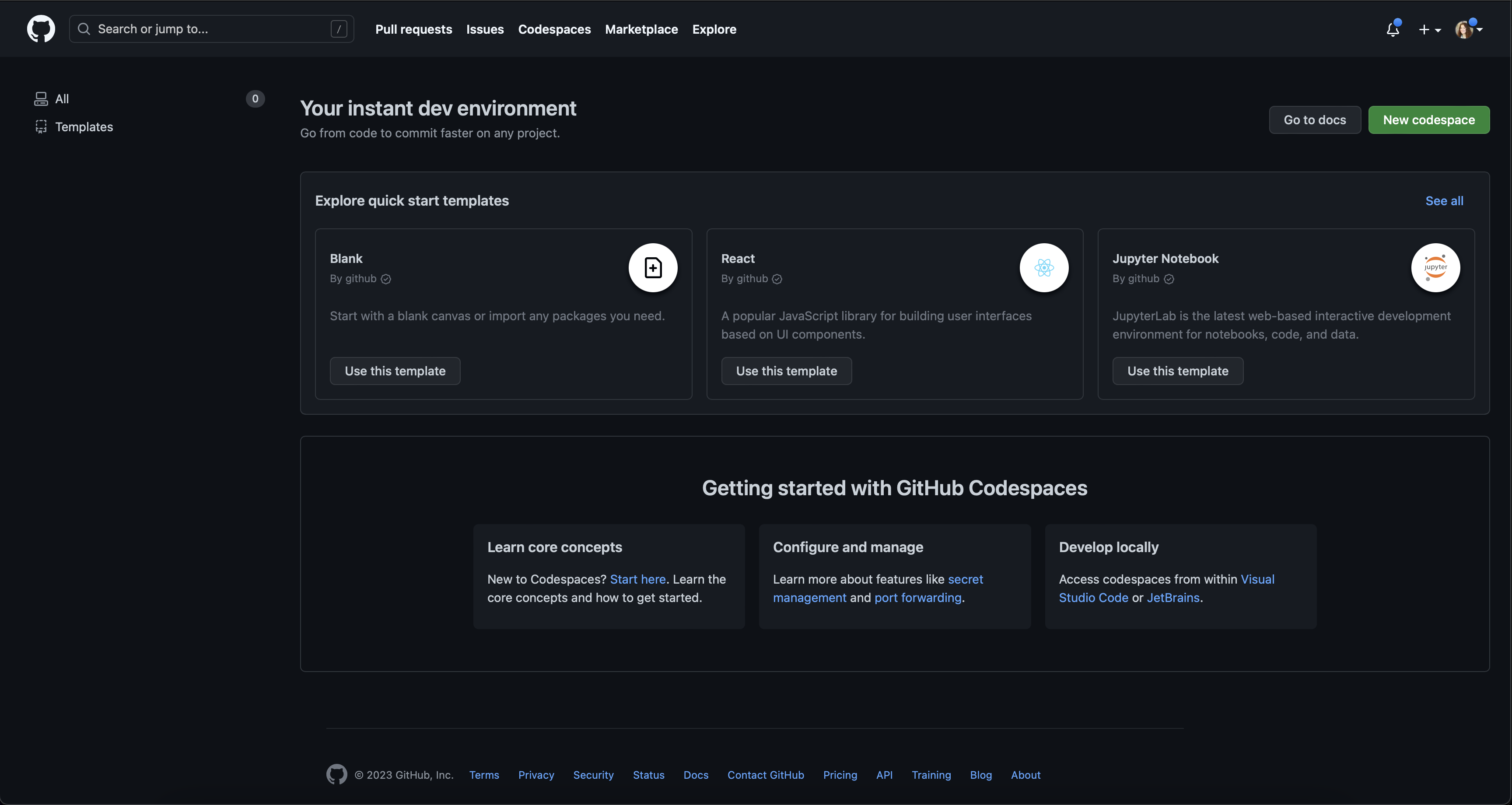
I click on the button Get started for free and log into my GitHub account and get to the Codespaces landing page.

👍 At a high-level, this landing page is excellent for the getting started experience, with lots of links on where to start.
For developers who want to create a codespace for an existing GitHub repo, they may not want to start from a quick start template.
In my case, I also skip that section since I have a specific repo in mind.
🐢 The first time on this page, I missed the New codespace button at the top right.
💡 Consider minor edits to the landing page:
- In general, everything on this page is
Getting started, not just the bottom half of the page. Templates are part of getting started,New codespaceis part of getting started, etc. Perhaps this should be retitled. - For consideration, make
New codespacemore prominent (I still don't know how I missed it), or repeat it somewhere on this page.
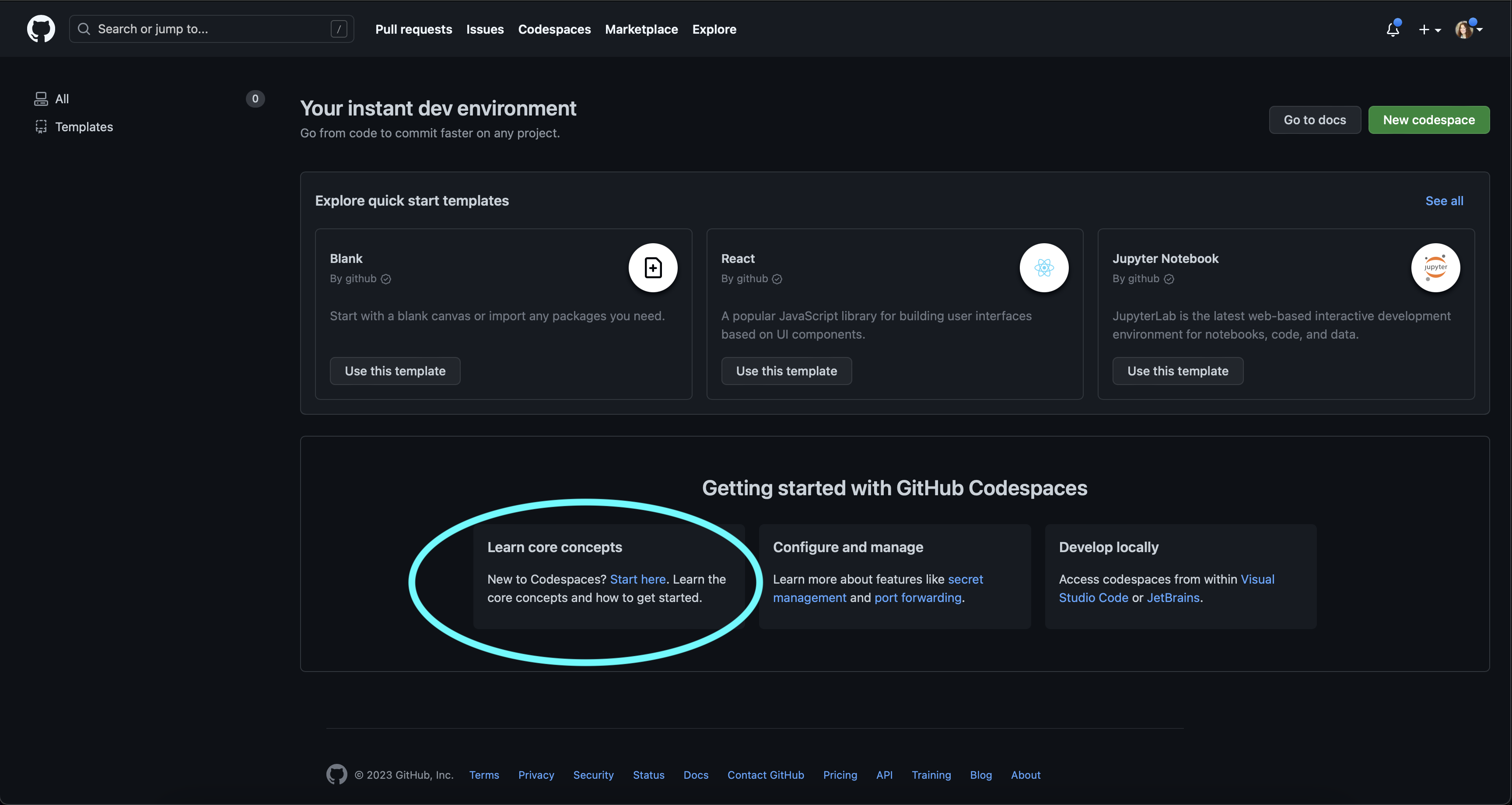
Instead I go to the Learn core concepts section at the bottom, under Getting started with GitHub Codespaces.

😕 Clicking on Start here navigates to the GitHub Codespaces documentation within the same browser tab. This means a developer loses her place in Codespaces.
💡 Consider opening the docs page in a new browser tab.
From the GitHub Codespaces documentation page, there's a direct link to the Quickstart.
✅ To the quickstart I go!
Quickstart
👍 The introduction to the quickstart summarizes the steps that will be covered. This is great for the developer, to state the workflow steps to know what she will accomplish by the end of the quickstart.
This quickstart uses an existing template repository with a Haiku example, which means a developer is not starting with GitHub spaces with their own repo. Even though I wanted to enable a codespace for a specific repo, I resign to running through the quickstart first.
😕 The link Navigate to the github/haikus-for-codespaces template repository opens in the same tab, and the developer loses their place again.
So I go back and right-click to open in a new tab, and then open the template in a new codespace and wait for it to initialize.
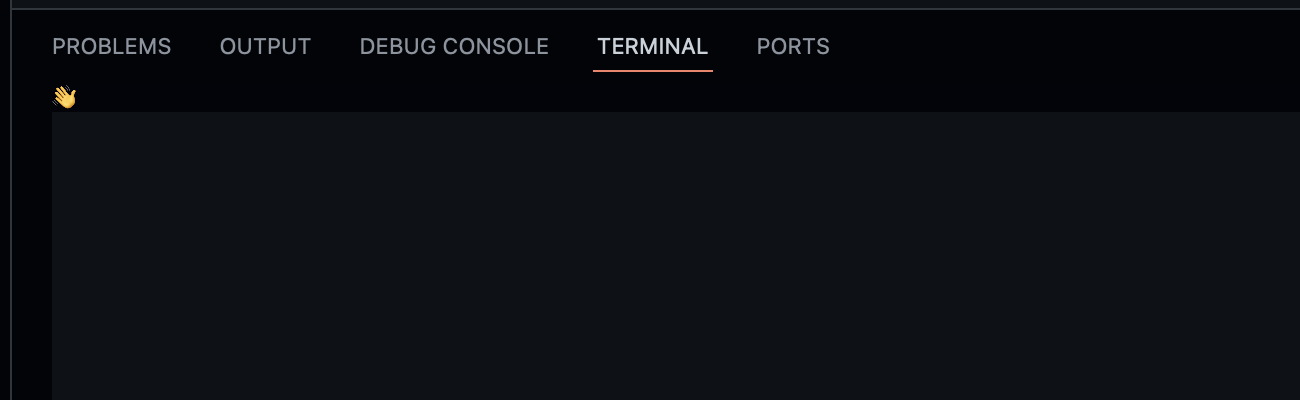
❌ The instructions say "When the terminal becomes available..." and I'm waiting. And waiting. The terminal is black and it appears to never become available.

Meanwhile, I recall a similar previous issue that was related to my browser, which is macOS Safari Version 15.4 (17613.1.17.1.6).
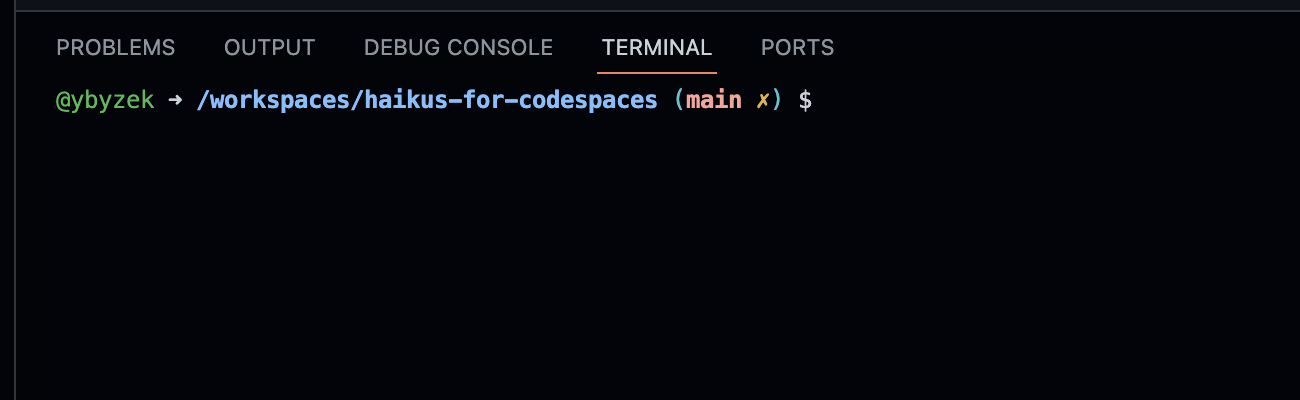
I switch to Chrome Version 109.0.5414.87 (Official Build) (arm64), and there it renders properly and the terminal shows it's ready!

💡 Would be great to get this working on macOS Safari, or at least understand what is the issue and fix.
Following the next steps for running the application
enter the command
npm run dev
😕 It's not easy to copy and paste npm run dev from the docs page:
- To copy,
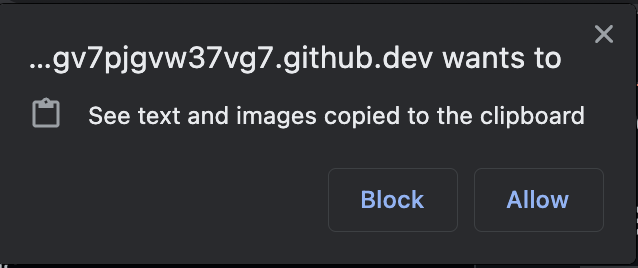
npm run devis not presented in a codeblock with a copy icon, so it's a tad more work to highlight and copy the text. - To paste, after I copy it into the codespace terminal, I'm prompted with an extra step to allow the copy from the clipboard.

💡 It would be easier for developers to be able to have a simple copy/paste, so consider enhancing the documentation:
- Put
npm run dev,(and any other command that is to be run in the codespace terminal, in a codeblock that has a copy icon - Document the step to allow pasting from the clipboard into the browser
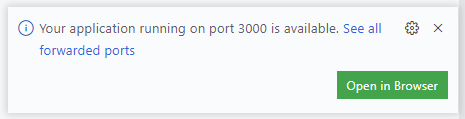
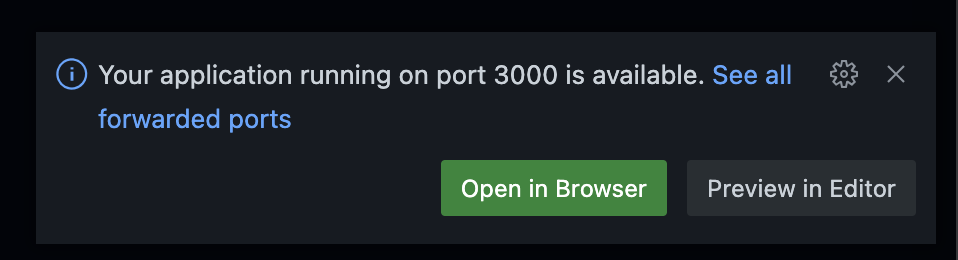
Next, the documentation says that the codespace will display a prompt about port forwarding.

💡 FYI the popup has changed and the screenshot in the documentation needs to be updated:

A new tab automatically opens and displays the Haiku page. Continuing with the quickstart, I make the edits, refresh the tab running the application, and the haiku text is updated!
✅ What a great feeling to see the immediate changes!
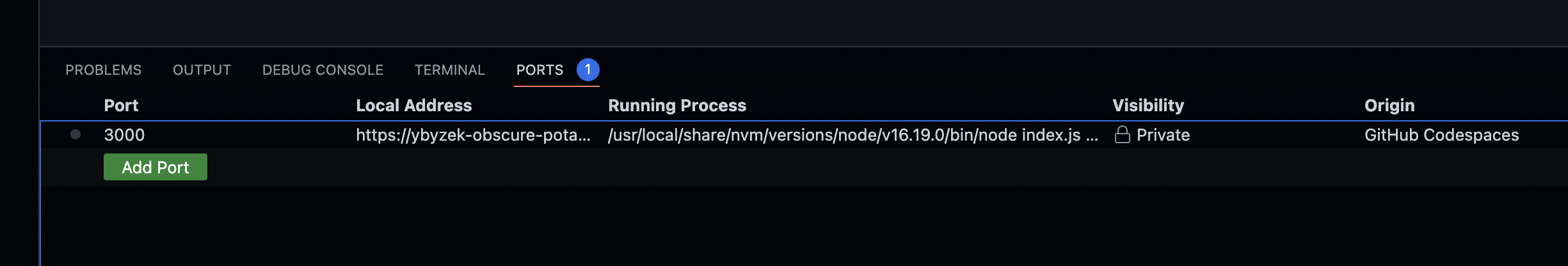
I close the running application tab and later try to return to it following the instructions in the documentation which is to find the globe icon and hovering over it does show Open in Browser.

😕 My first instinct was to click on the "Local Address" URL which is underlined, but that does nothing. It's less intuitive to click the globe.
💡 Improve UX of the "Local Address" URL to make it clickable.
The rest of the quickstart works flawlessly, committing and publishing changes, and creating a new GitHub repo.
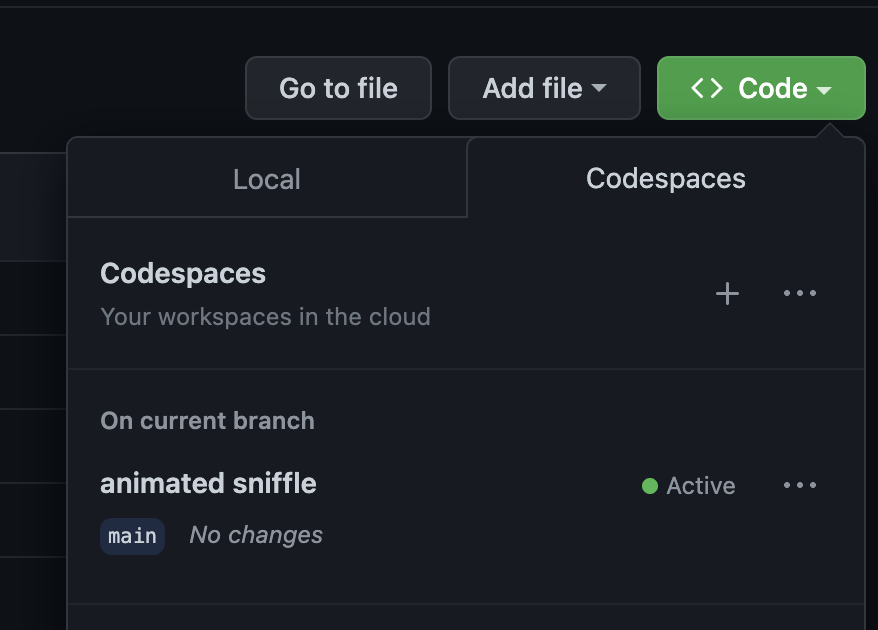
From the repo, the Codespaces tab already shows the codespace that was already created:

I'm not interested in adding a VS Code extension to the codespace, so I skip the rest of the quickstart.
New Codespace
Now that I have my bearings with Codespace, I go back to the GitHub repo, ybyzek/kafka-github-actions and create a codespace on the main branch.
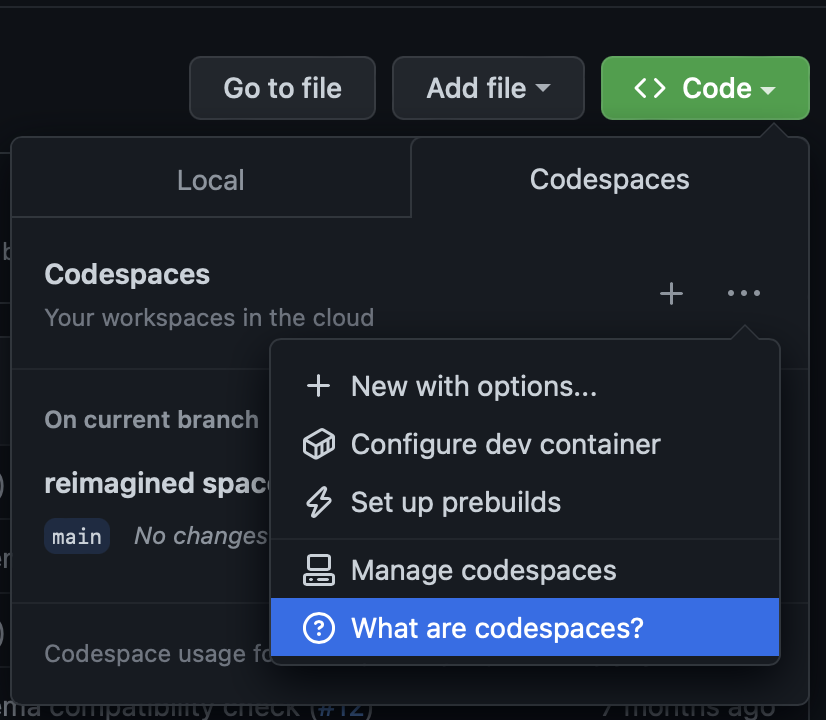
👍 While it's being created, I look at the <> Code dropdown again, and it's helpful to see the selections, including a link to What are codespaces?.
This is a clever way to give extra help to developers if they need it, and nice way to use the real estate.

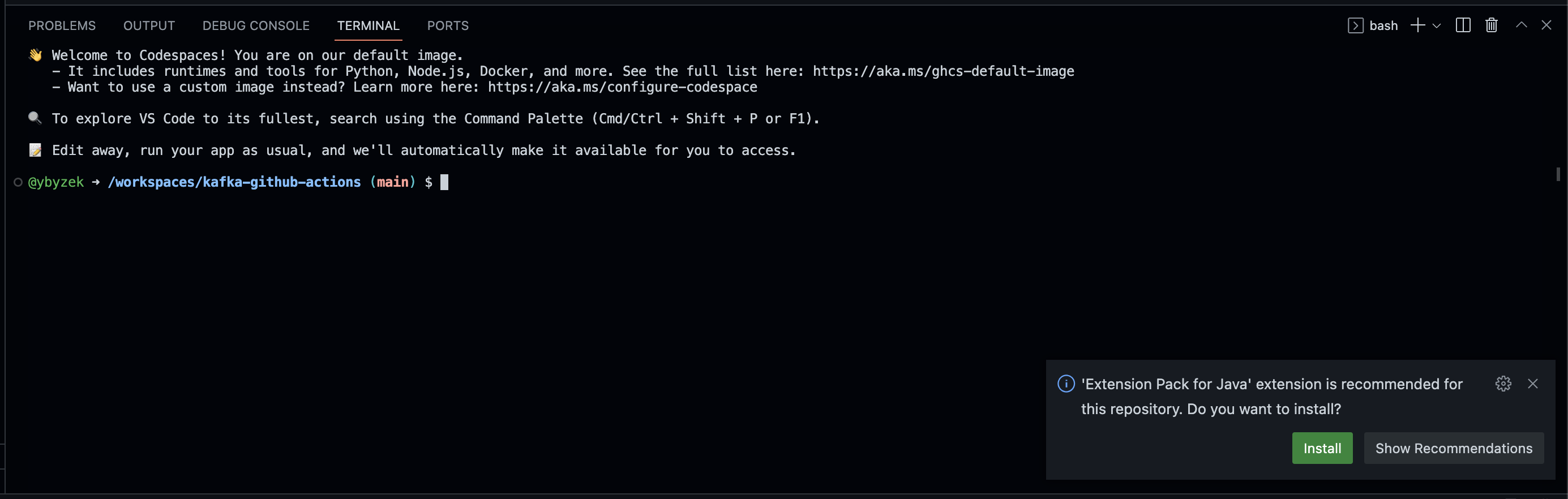
✅ The codespace initializes within a few seconds, and its terminal shows:

❤️ Amazing that it did two things:
- It detected the repo's
requirements.txtfile and installed all the Python package requirements. - It detected the repo's
pom.xmlfile (but didn't compile it, which is good in this case!) and offered to install the extension pack for Java, which I don't actually need but I appreciate the thought.
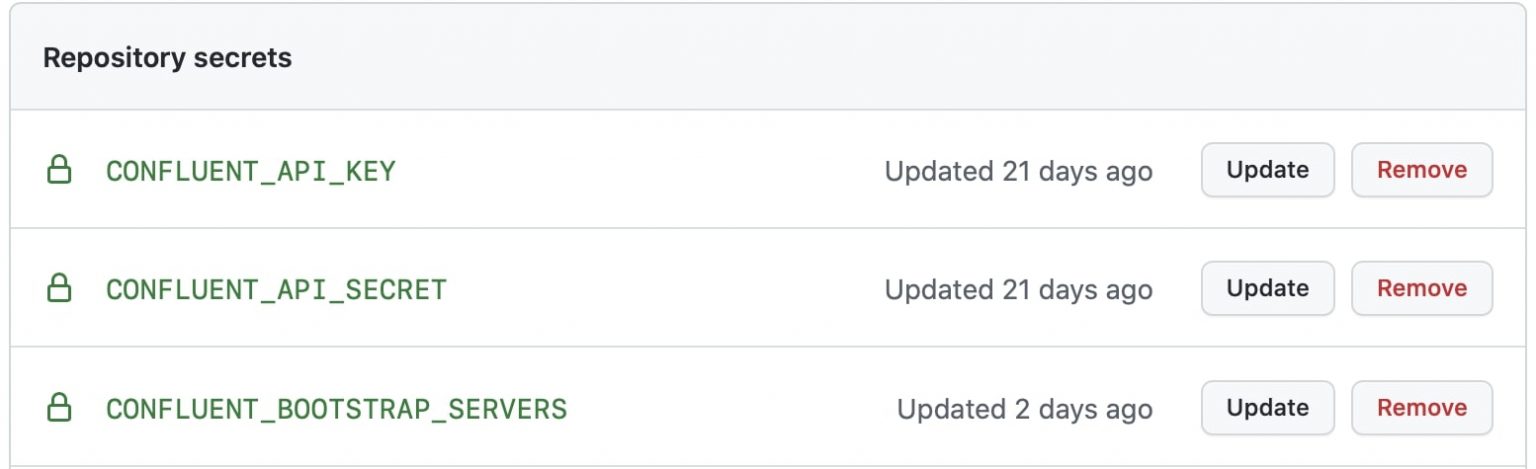
Now that the codespace is setup, let's run the repo's Python code that produces data to a Kafka topic in Confluent Cloud. For that I need to pass in credentials for the Confluent Cloud instance. The easiest way to do that is to define GitHub secrets.
😕 I already have the secrets defined for GitHub Actions, and it would be ideal to use or at least copy the same secrets (names and values) to GitHub Codespaces, but it doesn't seem possible to do that. So a developer is forced to re-enter the same secrets for codespaces.

💡 It would have be convenient if I could just copy the secrets for GitHub Actions into GitHub Codespaces.
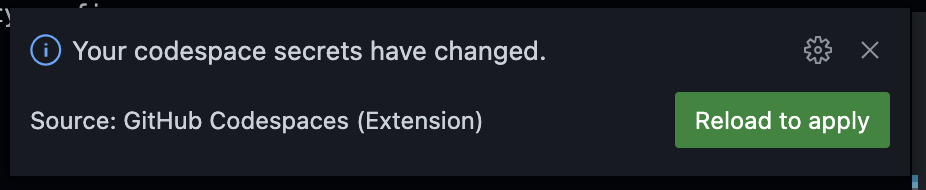
❤️ As soon I add the new secrets, the codespace automatically detects them and offers to apply them into this environment!

Now that the credentials to the Confluent Cloud instance are stored as GitHub secrets, the Python code which produces records to Confluent Cloud should be able to run. The credentials are referenced in the repo's librdkafka.ccloud.config file.
Running this command from the codespace terminal evaluates the codespace secrets referenced in librdkafka.ccloud.config and passes the file to the client.
python3 src/producer.py -t test1 -f <(eval "cat <<EOF
$(<configs/librdkafka.ccloud.config)
EOF
")
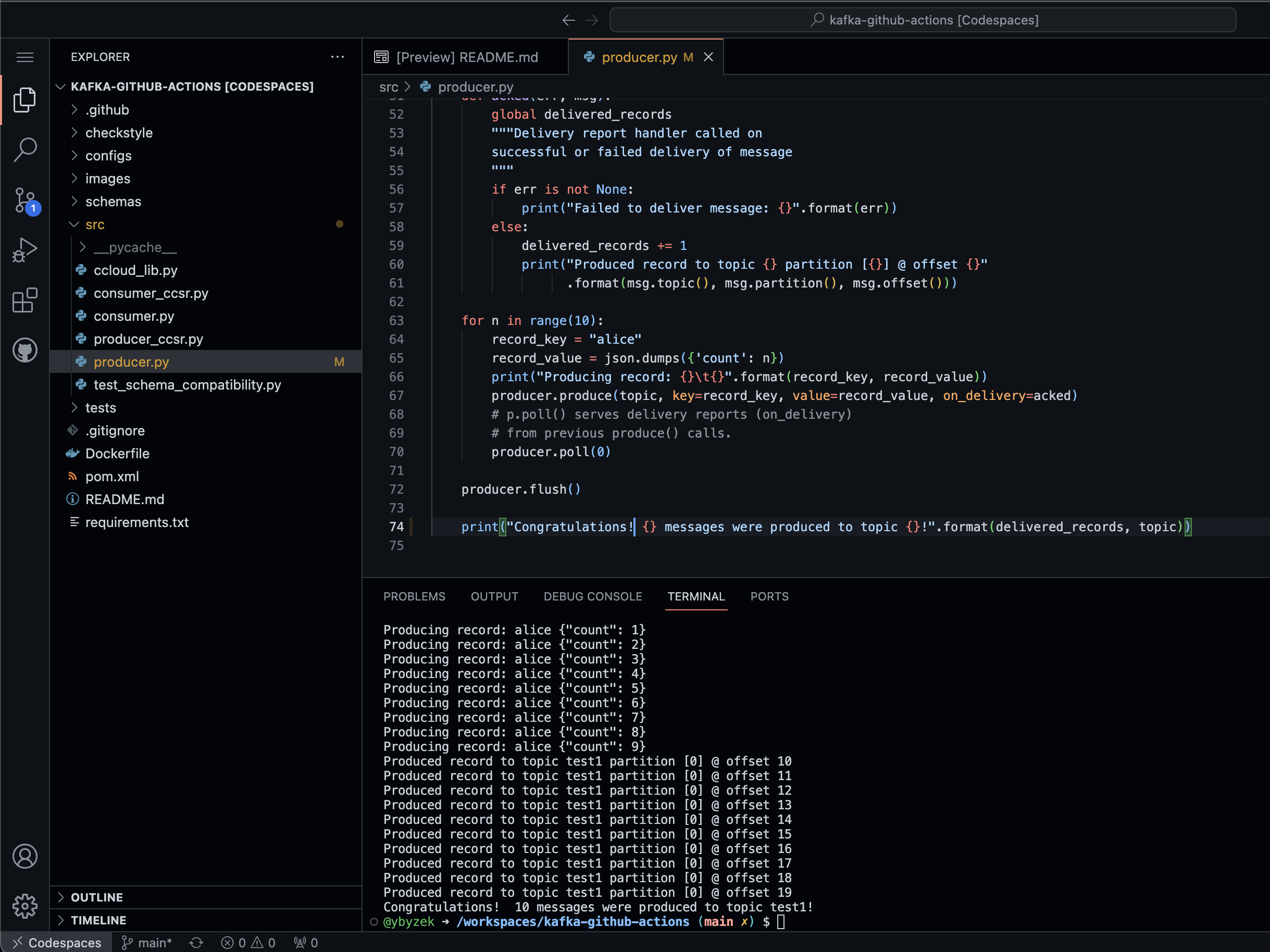
✅ Success!
Topic test1 created
Producing record: alice {"count": 0}
Producing record: alice {"count": 1}
Producing record: alice {"count": 2}
Producing record: alice {"count": 3}
Producing record: alice {"count": 4}
Producing record: alice {"count": 5}
Producing record: alice {"count": 6}
Producing record: alice {"count": 7}
Producing record: alice {"count": 8}
Producing record: alice {"count": 9}
Produced record to topic test1 partition [0] @ offset 0
Produced record to topic test1 partition [0] @ offset 1
Produced record to topic test1 partition [0] @ offset 2
Produced record to topic test1 partition [0] @ offset 3
Produced record to topic test1 partition [0] @ offset 4
Produced record to topic test1 partition [0] @ offset 5
Produced record to topic test1 partition [0] @ offset 6
Produced record to topic test1 partition [0] @ offset 7
Produced record to topic test1 partition [0] @ offset 8
Produced record to topic test1 partition [0] @ offset 9
10 messages were produced to topic test1!
Next to edit a source code file in the repo, producer.py, I click on the file from the left navbar and it opens on the right...
❤️ ...with syntax highlighting!

✅ I make a small change and rerun the code and the changes take effect.
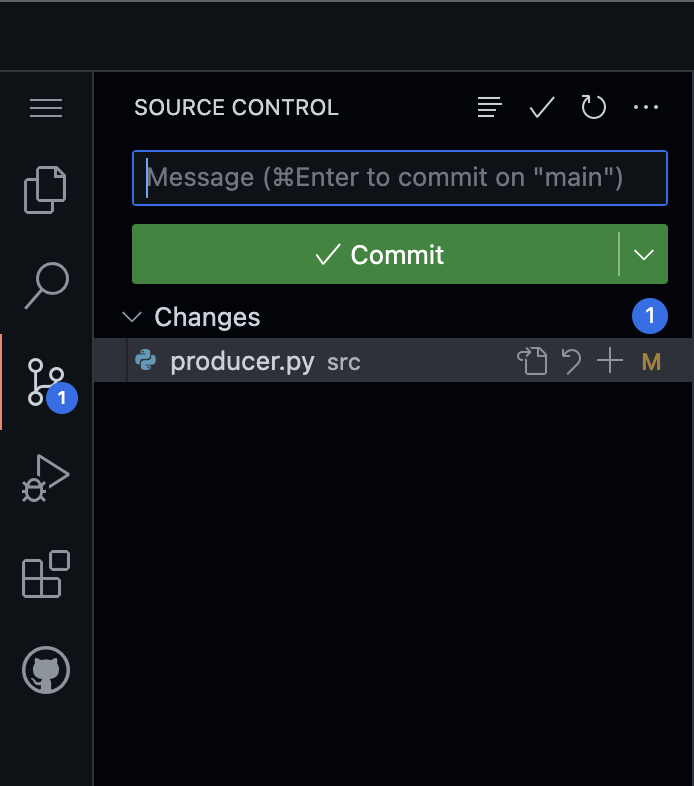
The codespace marks that this file has been changed, which makes it more prominent that changes are uncommitted.

Finally, I install the GitHub Codespace extension in my local VS Code application and pull up that codespace. I was able to make simultaneous edits to the source code in both places–in-browser codespace and local VS Code app—and the changes are reflected in the other place.
✅ I stop the codespace from the browser, and the local VS Code app detected it had stopped.
Ports
One final test with this codespace is to validate ports.
I download some files from confluentinc/cp-all-in-one to be able to run Confluent Control Center against Confluent Cloud. By default, the Control Center application runs against port 9021 so the codespace should open that port for browser GUI access.
I curl to get the required files to run Confluent Control Center:
curl -sS -o docker-compose.yml https://raw.githubusercontent.com/confluentinc/cp-all-in-one/7.3.0-post/cp-all-in-one-cloud/docker-compose.yml
curl -sS -o myprops.properties https://raw.githubusercontent.com/confluentinc/cp-all-in-one/7.3.0-post/cp-all-in-one-cloud/myprops.properties
curl -sS -o update_run.sh https://raw.githubusercontent.com/confluentinc/cp-all-in-one/7.3.0-post/cp-all-in-one-cloud/update_run.sh
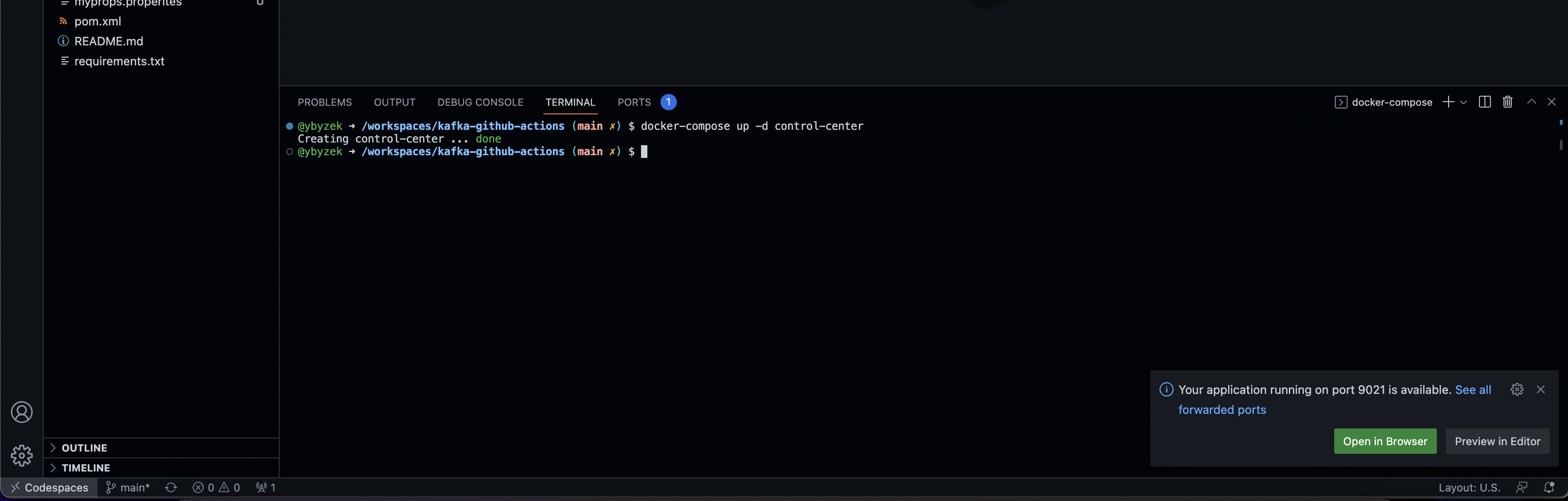
✅ From the codespace terminal, I set the appropriate env variables since Docker is already installed in the codespace, I can just run docker-compose up -d control center.
As soon as Confluent Control Center application is running, the codespace detects the new port and pops up a window.

🎉 I click Open in Browser, and in a new tab, I see the Control Center GUI on port 9021.
