By The Quick
Home
Friction Log: Vercel

tl;dr
🌟 After deploying the Vercel template, it works out-of-the-box: the site goes live and a developer can immediately interact with it.
😕 Some troubled experience configuring DNS.
Table of contents
Overview
Vercel is a popular way to deploy web projects, and since I was going through the process of standing up this blog site, it seemed logical for the first friction log (what's that?) to be for Vercel. After going through the Vercel getting started experience and iterating on this site, it's clear to me why Vercel rocks, so please read this friction log through the lens of a fan.
The requirements for the blog site are:
-
Source code in GitHub
Many developers have prior experience with GitHub, and they may not want to use a platform like Blogger, WordPress, etc, or a CMS like Sanity, Agility, Strapi, etc, because they want a simple and familiar stack, and edit the source more directly. So GitHub is a natural place to keep blog post artifacts. I also wanted to use GitHub because it has version control, issue tracking, CLI and UI capabilities, and going with GitHub doesn't preclude extending the toolchain later. Finally, for personal interest, this toolchain maintains my GitHub contribution activity.

✅ I created a new GitHub repo called
bythequick(and separately, registered the domainbythequick.com). -
Deployment via Vercel
I had limited experience with Vercel but decided to use it for hosting this site because it has a great reputation. Developers without front-end experience may not want to or may not enjoy starting a site from scratch, so Vercel templates sounded like a good way to easily stand up a blog. A Google search on
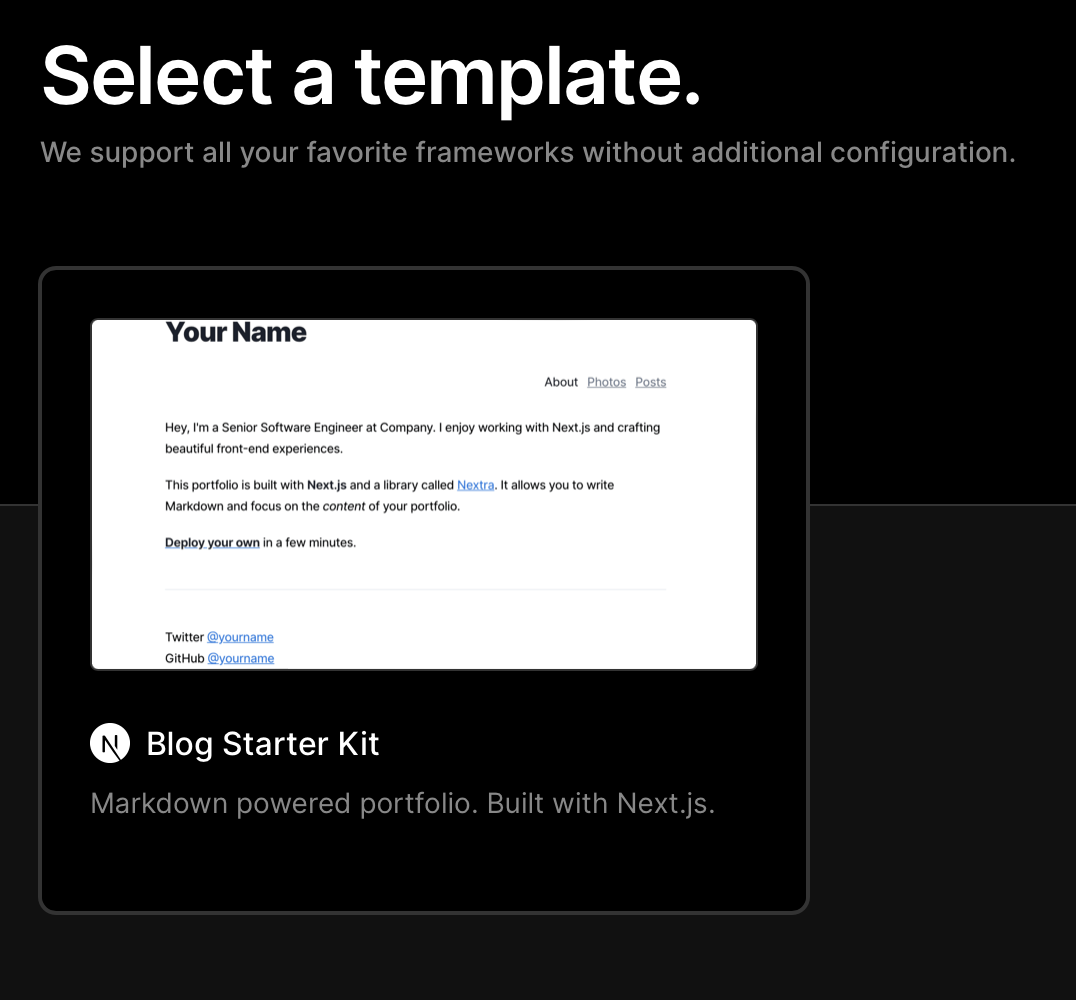
Vercel templatesyields a first hit to https://vercel.com/templates. Searching forblogon that page gives 20+ template results, one of which seems like a good option: Blog Starter Kit.✅ I looked into the GitHub repo source backing Blog Starter Kit, and several of the most recent commits were in the past 6 months so it seems like the templates are well maintained.
Discovery and Signup
A developer most likely starts with a Google search, and if the page has good SEO, it helps discoverability.
I search for vercel quickstart.

👍 First hit is https://vercel.com/docs/concepts/get-started .
I generally expect a quickstart to jump into clear, task-oriented steps. However, the Get Started with Vercel landing page uses a lot of real estate up top covering an intro of Vercel concepts.
😕 At first I'm not sure I landed on a good quickstart.
💡 A few improvements to consider for the landing page:
- Trim the wordy intro so that the page gets to the
Sign upsection sooner. - The intro has a lot of links that unhelpfully take the developer away from the quickstart, so remove most of those.
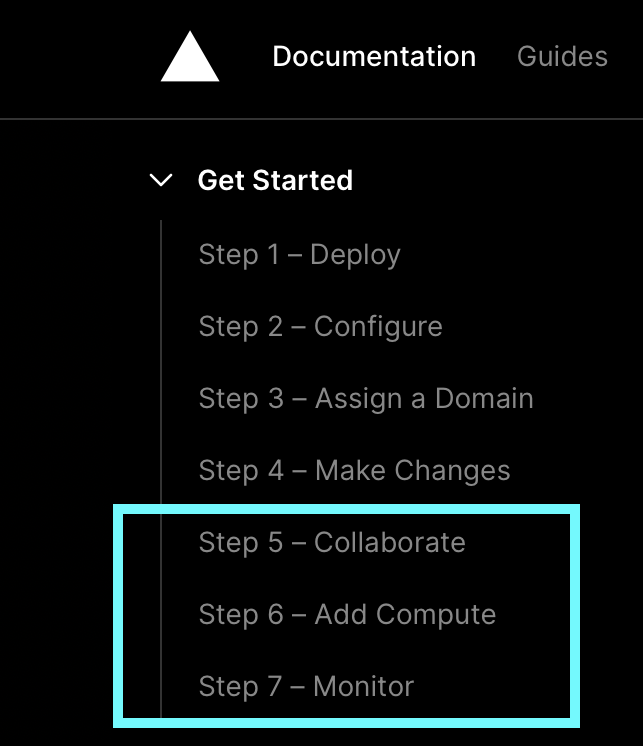
- Make the long navbar on the left easier to grok.
Step 1: Deployisn't really the first step—the first step is to sign up!
😕 From the documentation page, clicking on the Vercel signup link navigates to the signup page within the same browser tab. This means a developer loses their place in the quick start documentation.
💡 Consider opening the signup page in a new browser tab.
Meanwhile, I open a new browser tab and open the Vercel getting started page again so that I can keep it as a potential reference in a different tab.
Back on the other Vercel page, I sign up via my GitHub login and configure the Vercel GitHub application to grant it access to my existing private GitHub repo bythequick that I had already created for this blog.
✅ I'm signed up!
Templates
Now that I'm signed up, I want to get the project going.
👍 Looking at https://vercel.com/new, it's simple and easy to grok.
My original intention is to deploy from a template, so I skip the Import on the left and go to Browse All Templates on the right, which takes me to https://vercel.com/new/templates.
🐢 I hadn't yet figured out at this point that I couldn't deploy a template to an existing GitHub repo. This seems like an oversight on my part, especially since I had temporarily abandoned the documentation which described this.
From the Vercel dashboard creating a new project, in the Search Templates search box, I type in blog.
The results are confusing for two reasons:
-
👎 The search results are inconsistent: https://vercel.com/new/templates has only 1 result for
blog, whereas when I originally searched for Vercel templates on https://vercel.com/templates, it showed 20 results forblog. -
❌ The template that I had originally identified—Blog Starter Kit—is listed here on https://vercel.com/new/templates, but it is mislabeled and is showing a different template! It actually shows the Portfolio Starter Kit.

💡 The template search results should provide consistent results and names between the two Vercel sites that search templates.
Meanwhile, since I wanted to use the real Blog Starter Kit template, I abandoned the workflow from https://vercel.com/new and went back to Blog Starter Kit.
Clicking on Deploy takes me to a page to Create Git Repository.
I click on the GitHub button to verify my GitHub identity and add my personal GitHub account.
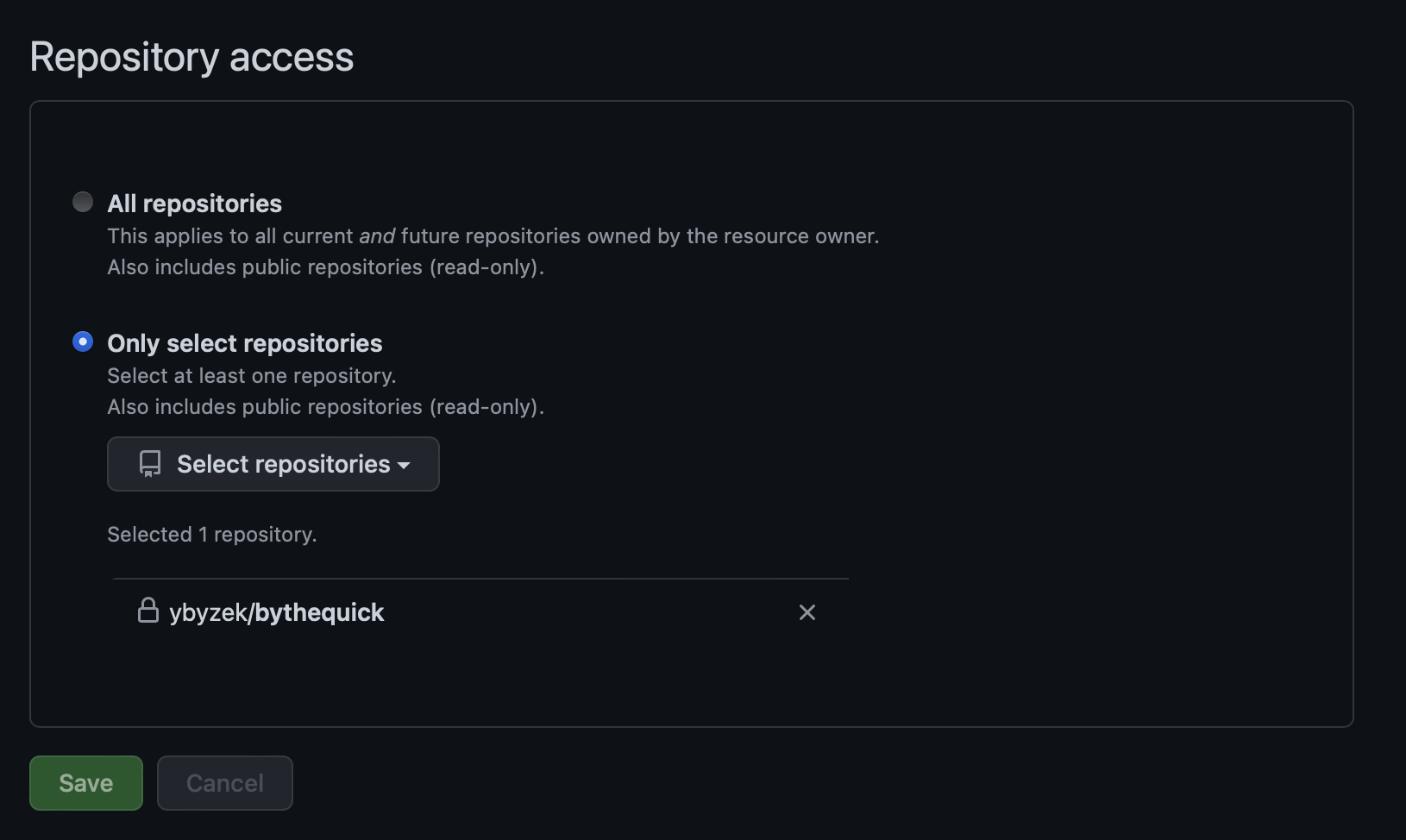
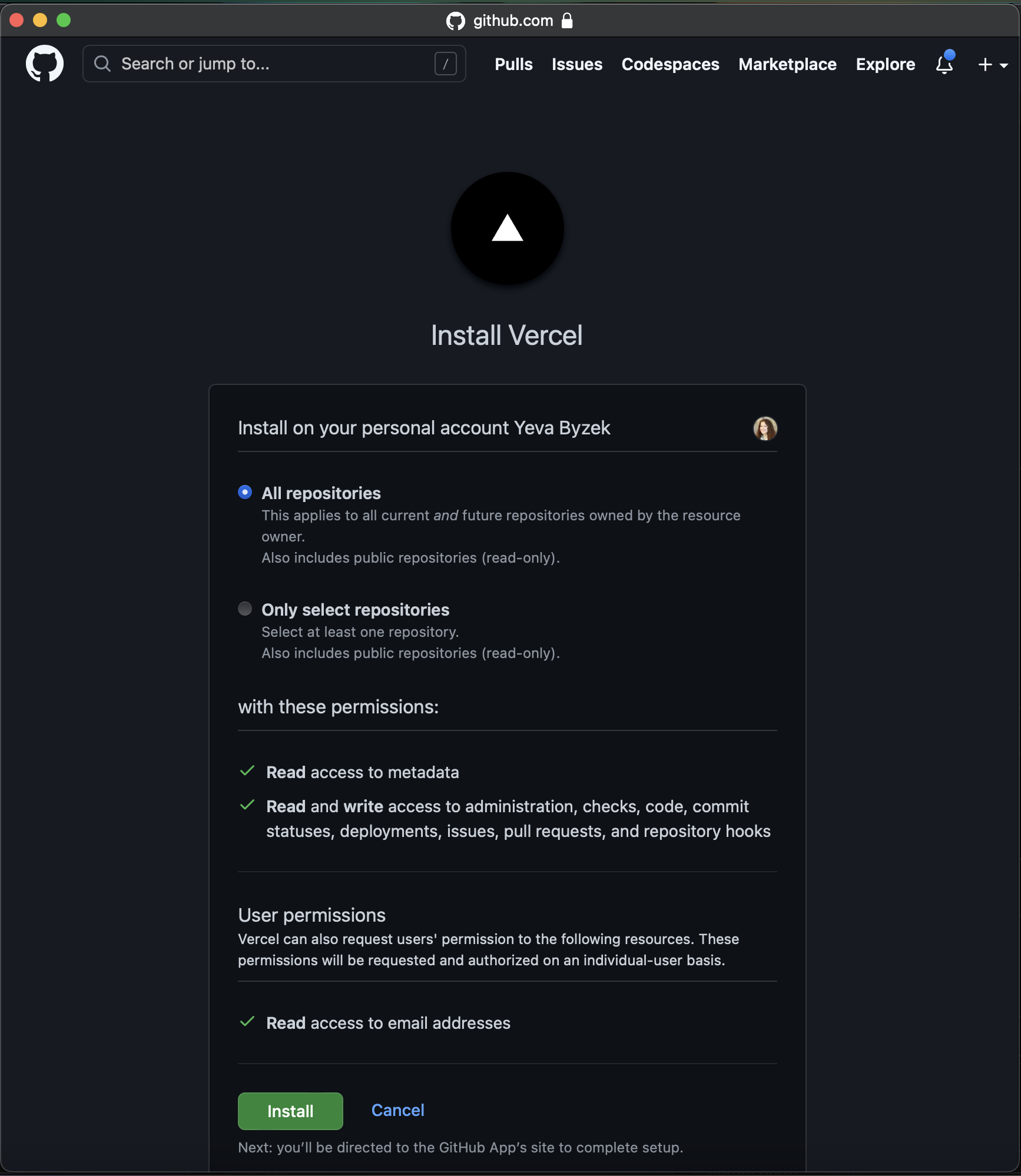
In the Install Vercel screen, I can give the Vercel app permissions for either (a) All repositories or (b) my already existing GitHub repo bythequick.
Since my repo already exists, I select just bythequick.
✅ In GitHub, I see that Vercel app has been configured for just this repo.

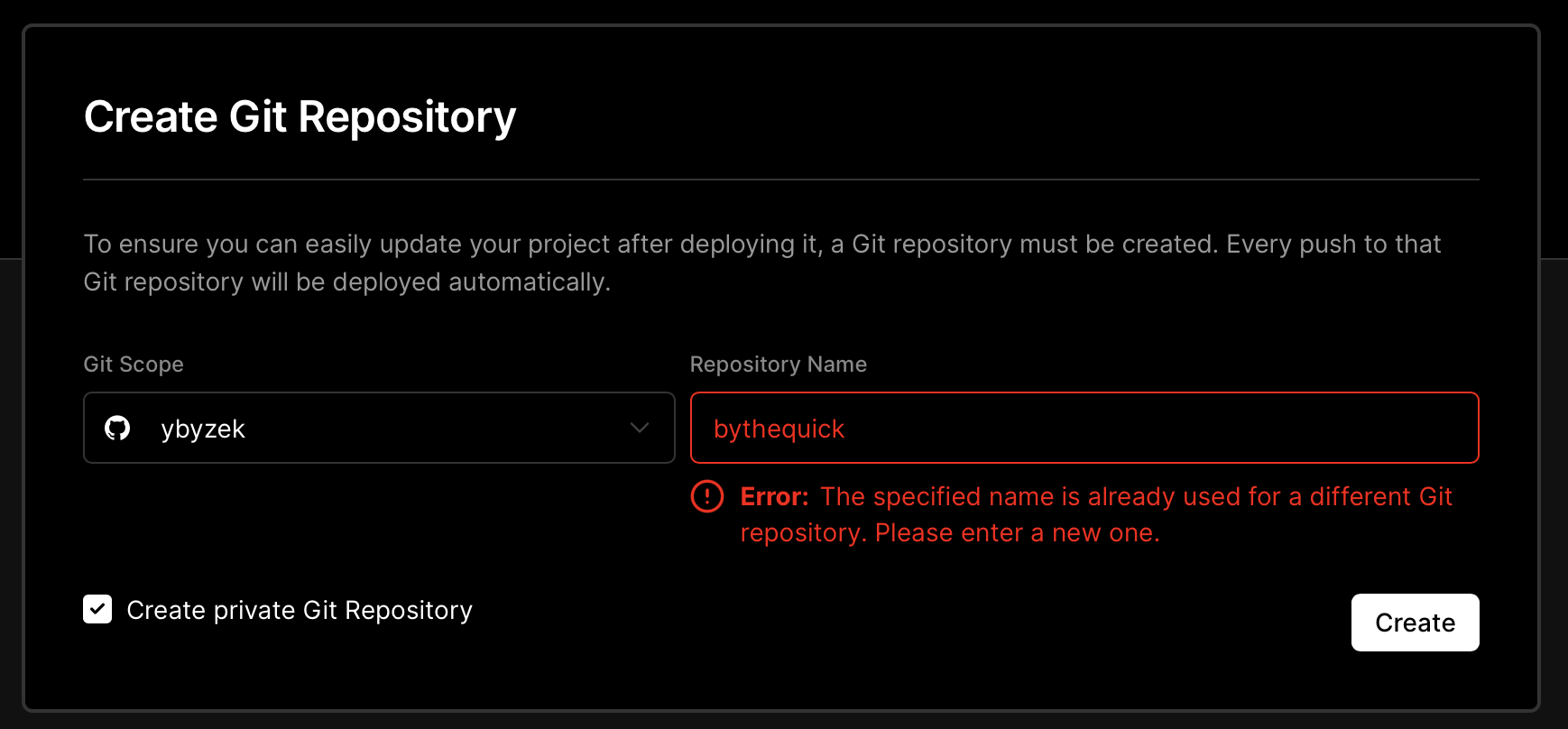
Back on the Vercel page, I have to specify the GitHub repository name and I select bythequick.
❌ Vercel is prompting for the name of a new repo and so I can't use bythequick because it already exists.

💡 On some level this makes sense that Vercel would deploy a template only to a new repo. However, nothing along the way enforced that, e.g., I was able to authorize the Vercel app for that existing repo. Consider updating the template workflow to catch this scenario and "fail fast".
Now I have to decide, either:
- Keep my existing repo, clone the template repo locally directly from GitHub, and copy the files into my repo
- Delete my existing repo and follow the Vercel workflow for the template.
Because I want to follow the Vercel workflow, I take the second option and delete my Github repo (which was mostly empty anyway) so I can start "fresh".
❌ Now that the GitHub repo doesn't exist, I'm forced to give Vercel app permissions for All repositories, even though it would have been desirable to give permission just for the to-be-created repo.

💡 If possible, it would be helpful to let a developer to give permissions only for the new repo that is about to be created.
Now we're moving along, and I can name the new repo bythequick under my GitHub account.
❤️ The Vercel project goes directly to Deploy, which is a very smooth experience, and it has live time and progress updates.
✅ Et voila! From here the deployment is very quick and I can immediately see the template live at https://bythequick-<unique>.vercel.app!

👍 It's a nice touch that the Vercel project is automatically named after the GitHub repo.
DNS
This is my first experience registering a domain, building a website, and creating records to configure DNS between a hosting provider and a name service provider. It's possible the developers using Vercel are also working with DNS for their first time.
Since I had already registered the domain bythequick.com through a separate DNS provider, I want to configure the Vercel project to use it.
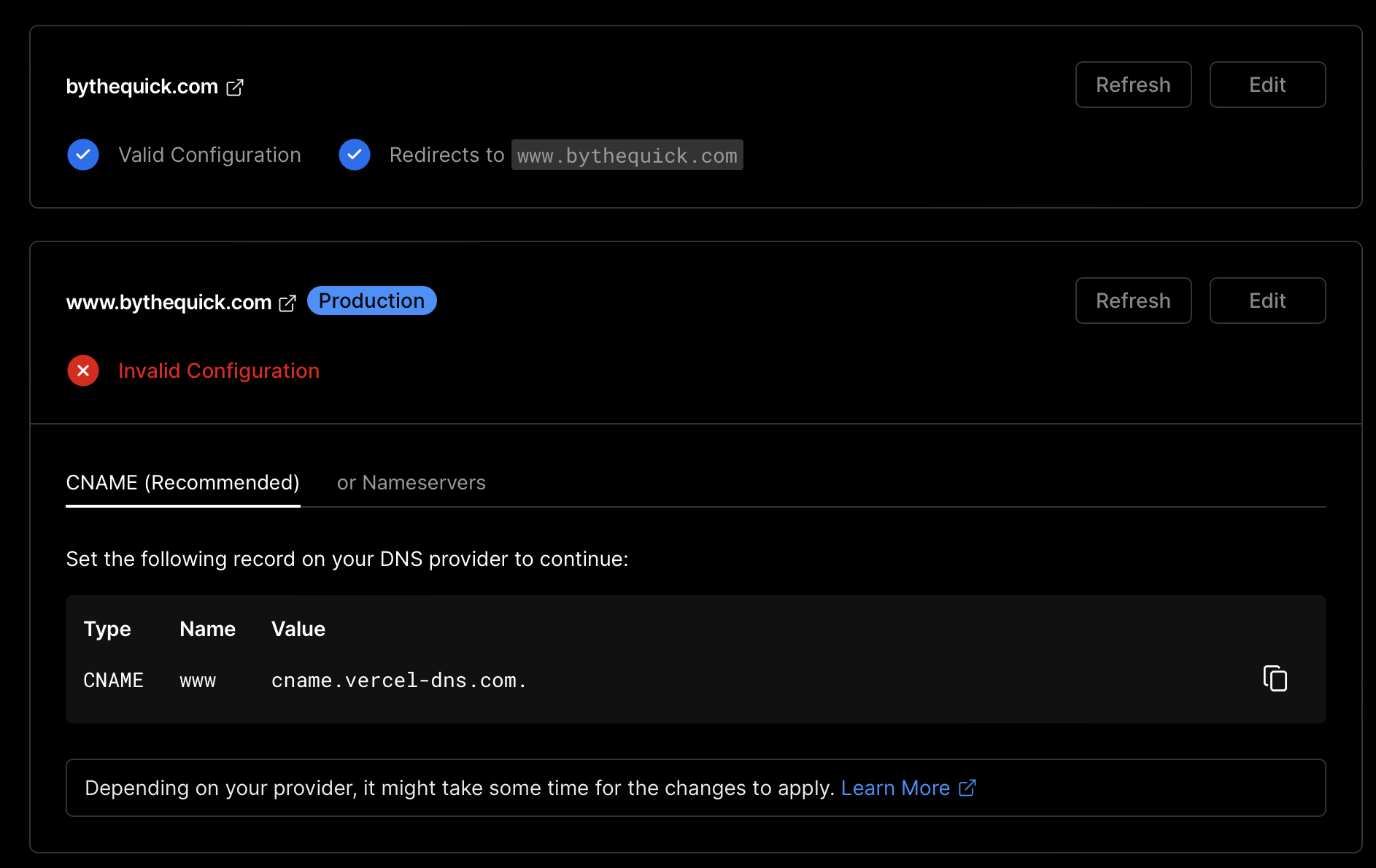
The Vercel dashboard left navbar has a Domains tab, so that's where I go to add my domain and select the "Recommended" configuration for Add www.bythequick.com and redirect bythequick.com to it.
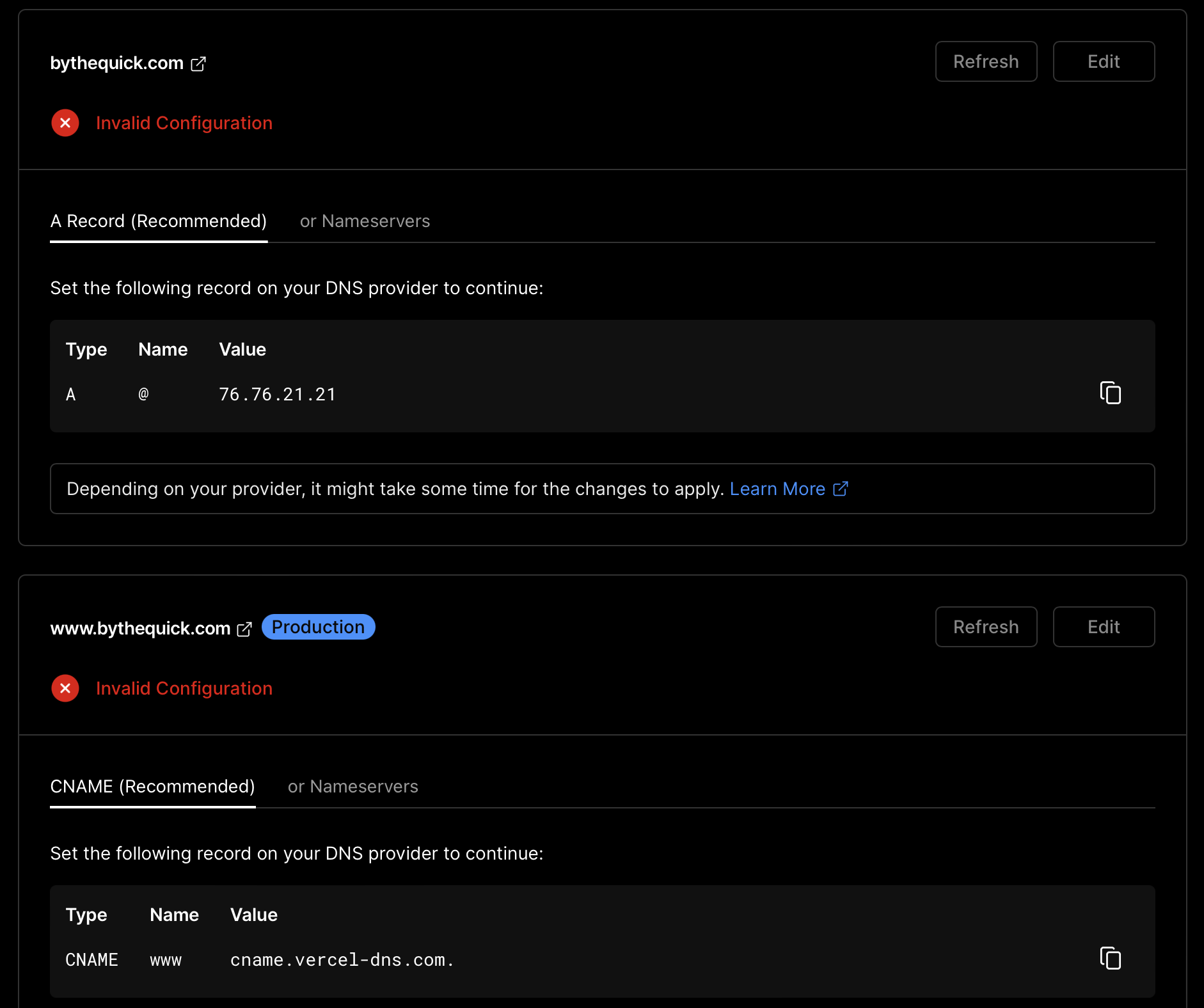
❌ Vercel immediately shows the error below. I probably have additional steps to complete on the DNS provider, but Invalid Configuration suggests I've configured something incorrectly in Vercel. (and recall I had temporarily abandoned the documentation which described this).

For the first domain entry bythequick.com, I add the Type A record on my DNS provider.
✅ Immediately in Vercel the first domain bythequick.com automatically refreshes to valid.
The second domain entry www.bythequick.com still shows an error.

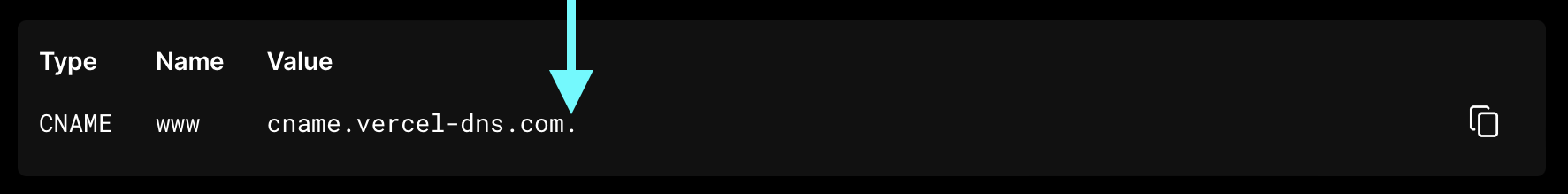
For the second domain entry www.bythequick.com, I add the Type CNAME record on my DNS provider.
😕 The dot at the end of cname.vercel-dns.com. is intentional notation to mark it absolute. It's probably a rare situation that arises that someone omits the dot, especially if developers use the copy icon to pick up the value, but my first thought was that it was a mistake until I searched more about it on Google.
💡 For consideration, mention the dot notation in the Vercel DNS documentation.

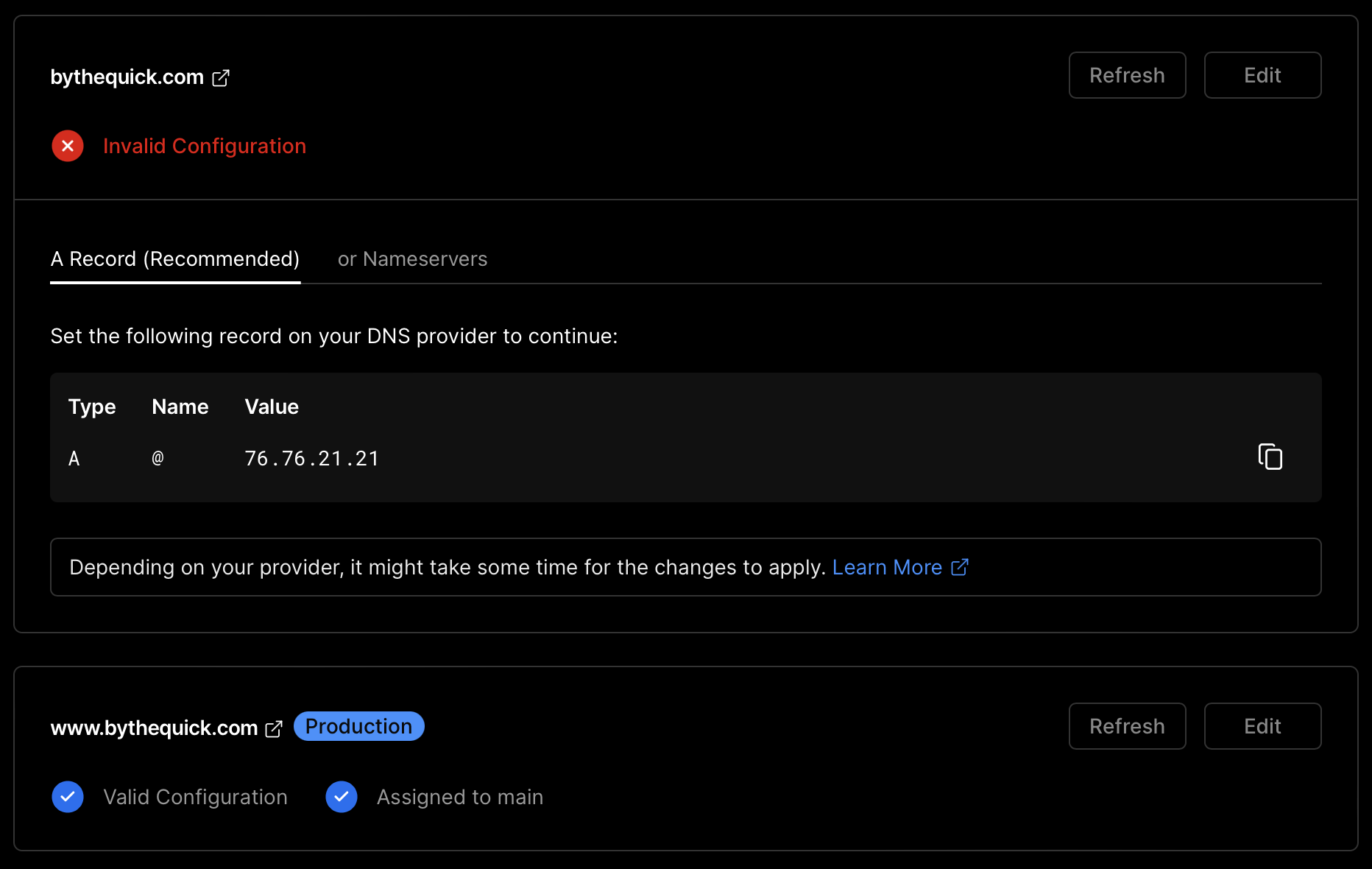
❌ Immediately in Vercel the second domain automatically refreshes to valid, but the first one switches to invalid!

❌ I obviously need to understand DNS better, but after reading Vercel Domains documentation, I'm still not clear on this, whether it's working as designed, whether I have messed up the configuration, or what the corrective step might be.
💡 Developers may need a bit more in-product guidance or better documentation.
In going through the process of adding the domain in Vercel, I discovered I could have purchased a domain through Vercel directly and probably most of this would have probably been automatically configured by Vercel. But the reasons I didn't register a domain through Vercel are:
- I didn't know about that until after I purchased the domain through another provider
- Even if I had known, I would have wanted to decouple the domain from the deployment (e.g., what if I move away from Vercel?)
Even with the error shown in Vercel, both URLs appears work: http://bythequick.com and http://www.bythequick.com.
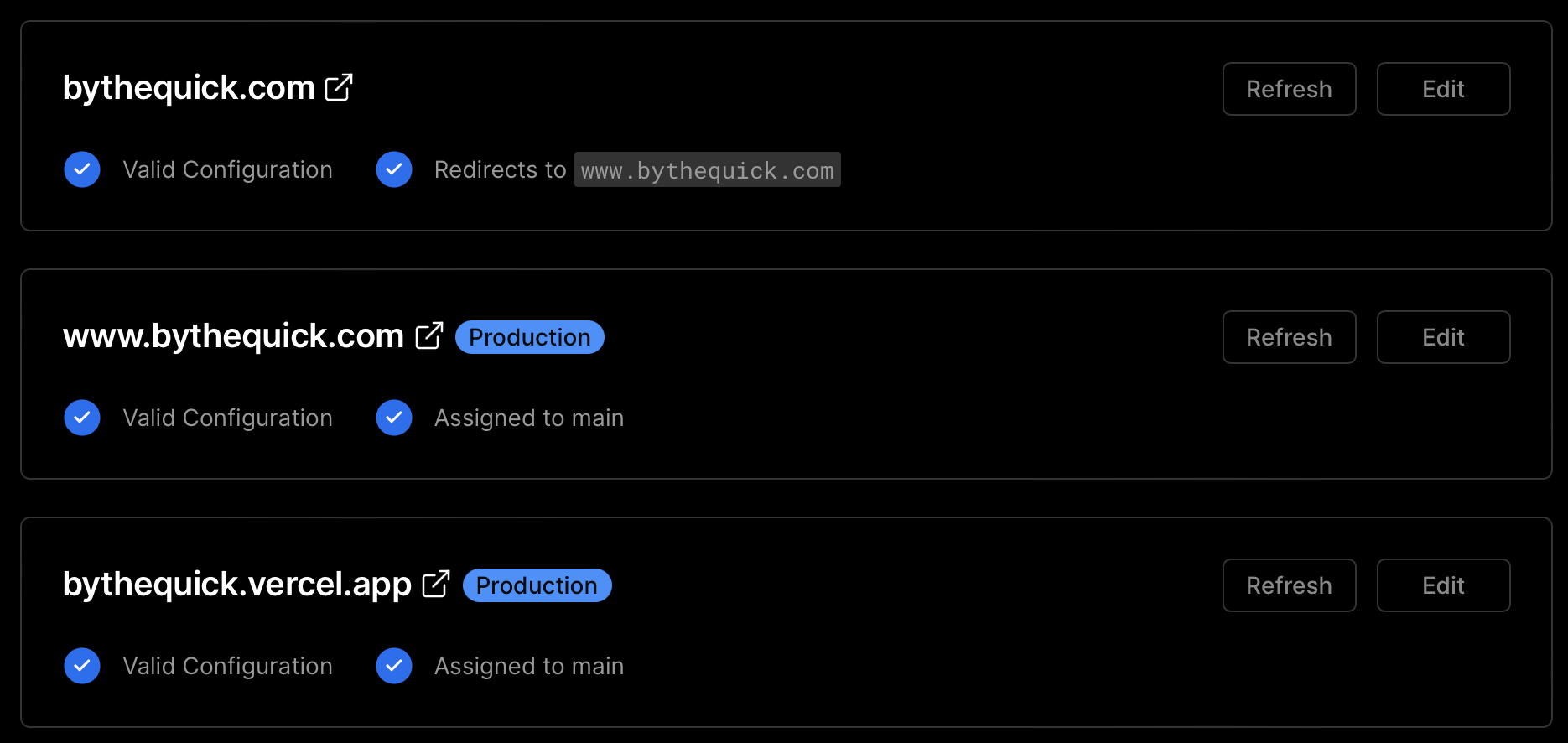
✅ After a day break, I did more troubleshooting of the DNS issue with fresh eyes and finally got the "all green" (well, "all blue") on the DNS configuration.

The issue was two-fold:
- Misconfig on DNS provider, i.e., user error. Correcting this ultimately fixed the issue.
- Previously I had been getting false positives (i.e., http://bythequick.com appeared to work) because I had verified the URL on Safari, but not on Chrome or using
nslookup.
Analytics
I wanted to get website traffic metrics from Day 1. I initially looked at Google Analytics since I thought that was my main option, but hit a few snags in trying to enable it.
Fortunately, that's when I discovered that Vercel had built-in analytics.
❤️ Vercel Analytics documentation was straightforward, and the analytics were incredibly simple to enable and monitor!
💡 Even considering how easy it is to add Vercel analytics, consider including the analytics code in the template so that developers get it out-of-the-box (tracking in GitHub issue).
Customizations
At this point, I began customizing the blog site:
- Removed the boilerplate
- Tweaked the front-end
- Added a post describing friction logs and a post on a friction log for this Vercel template workflow
😕 At some point I did go back to the original Vercel Get Started documentation, and it's not clear to me, as a newbie standing up the blog site for the first time, what features are truly for the basic, getting started workflow and what features are for more advanced use cases.
💡 As a suggestion, shorten the Get Started section so that it is more succinct and achievable in a few minutes, just enough to get to the confetti. For consideration, should steps 5-7 really be part of the getting started workflow?

❤️ As I iterate on the site and merge commits in GitHub, it's awesome how Vercel automatically redeploys the updates.

🎉 Finally this blog is live!